Qualquer programador (ou administrador de sites) já teve necessidade de instalar o WordPress no seu computador, seja para testar novas funcionalidades num site, seja para simplesmente experimentar um novo tema ou plugin.
Quando isto acontece, dizemos que precisamos de instalar o WordPress localmente.
Existem inúmeras formas de alcançar este objetivo: ao início, recorria sempre ao XAMPP, passando mais tarde para o MAMP; recentemente, partilhei contigo uma forma rápida de instalar o WordPress com o auxílio do Docker.
A solução que te vou apresentar hoje tem uma grande vantagem: exige menos conhecimentos técnicos que as alternativas que mencionei.
Esta é, facilmente, a forma mais simples e rápida que conheço de instalar o WordPress em qualquer máquina, e aquela que tenho recomendado a amigos e colegas nos últimos meses.
Vais apenas precisar de instalar um programa, o Local by Flywheel, que é grátis e está disponível para macOS, Windows e Linux.
Criando um site WordPress
Uma vez instalada a aplicação, basta clicares no botão “+” no canto inferior esquerdo para dar início ao processo de criação de um site WordPress.
No 1º ecrã, terás que dar um nome ao site. Opcionalmente, poderás também alterar o caminho e o nome da pasta onde o mesmo ficará armazenado.

No 2º ecrã, o Local by Flywheel dá-te a oportunidade de alterar a versão do PHP e do MySQL, bem como optar entre Apache ou nginx.
Alterar estas configurações poderá fazer sentido se quiseres recriar o ambiente do teu serviço de alojamento. De outra forma, recomendo que avances com as opções pré-definidas.

Por fim, no 3º e último ecrã, defines o utilizador, palavra-passe e e-mail a utilizar, tendo também a oportunidade de indicar se se trata de uma instalação Multisite ou não.

Concluído este processo, podes clicar no botão “Start Site”, no canto superior direito, e de seguida em “Admin” ou “View Site” para o visualizar num browser. Fácil!
Também o podes partilhar na web, para mostrar a 1 colega ou a 1 amigo, clicando no botão “Live Link” – será criado de imediato um link com o serviço ngrok. Sem dúvida muito útil.
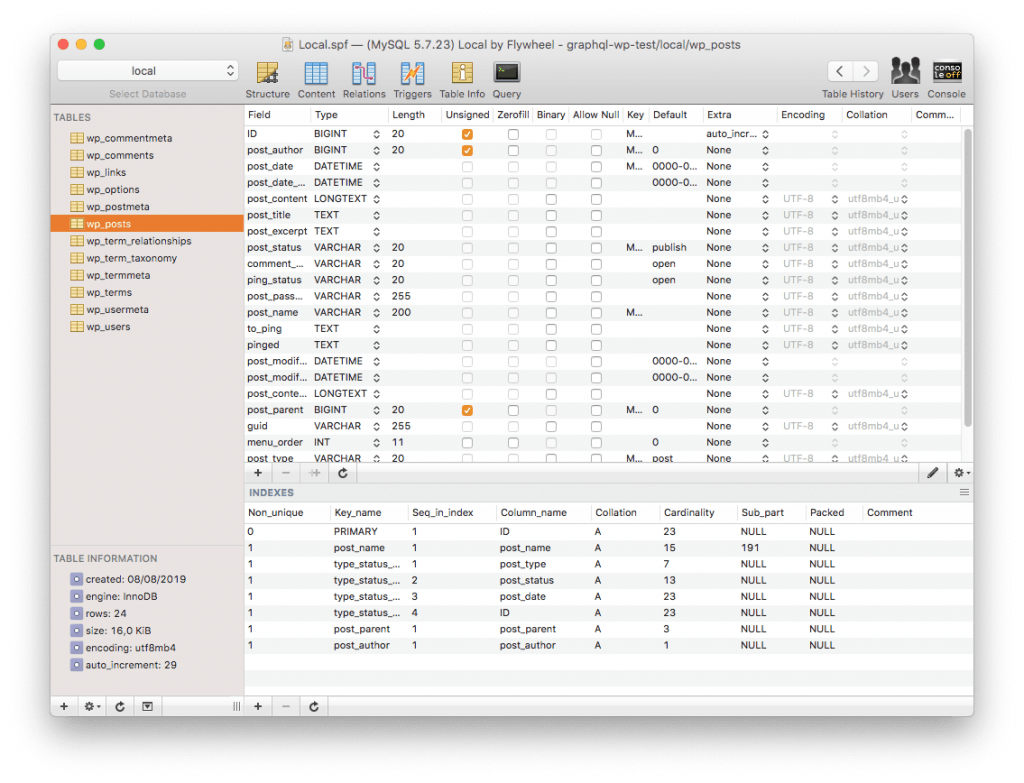
Acedendo à base de dados do site WordPress criado com o Sequel Pro
Nenhuma ferramenta estaria completa sem nos facultar o acesso à base de dados.
Se clicares na 2ª tab, de nome “Database”, verás que o Local by Flywheel te dá a escolher entre o Adminer (que menciono aqui) e o Sequel Pro para acederes à base de dados.

O Sequel Pro é uma aplicação gratuita e open source que está apenas disponível para macOS – se for o teu caso, recomendo vivamente que a instales.

Para além de ter um interface muito apelativo, permitindo acesso local ou remoto a qualquer base de dados MySQL, garante a realização de todo o tipo de alterações ou queries à BD.
Se estás habituado a trabalhar com bases de dados, recomendo que o experimentes – em poucos minutos perceberás tudo o que o programa te oferece, e a integração com o Local by Flywheel é bastante conveniente.
Como vês, são 2 aplicações bastante intuitivas e muito práticas. Esta é a minha nova forma preferida de instalar e gerir sites WordPress localmente.
De referir que o Local by Flywheel também oferece planos pagos, que poderão merecer a tua atenção se mais tarde quiseres sincronizar o teu site local com um site que está live, ou se trabalhas com mais colaboradores.








